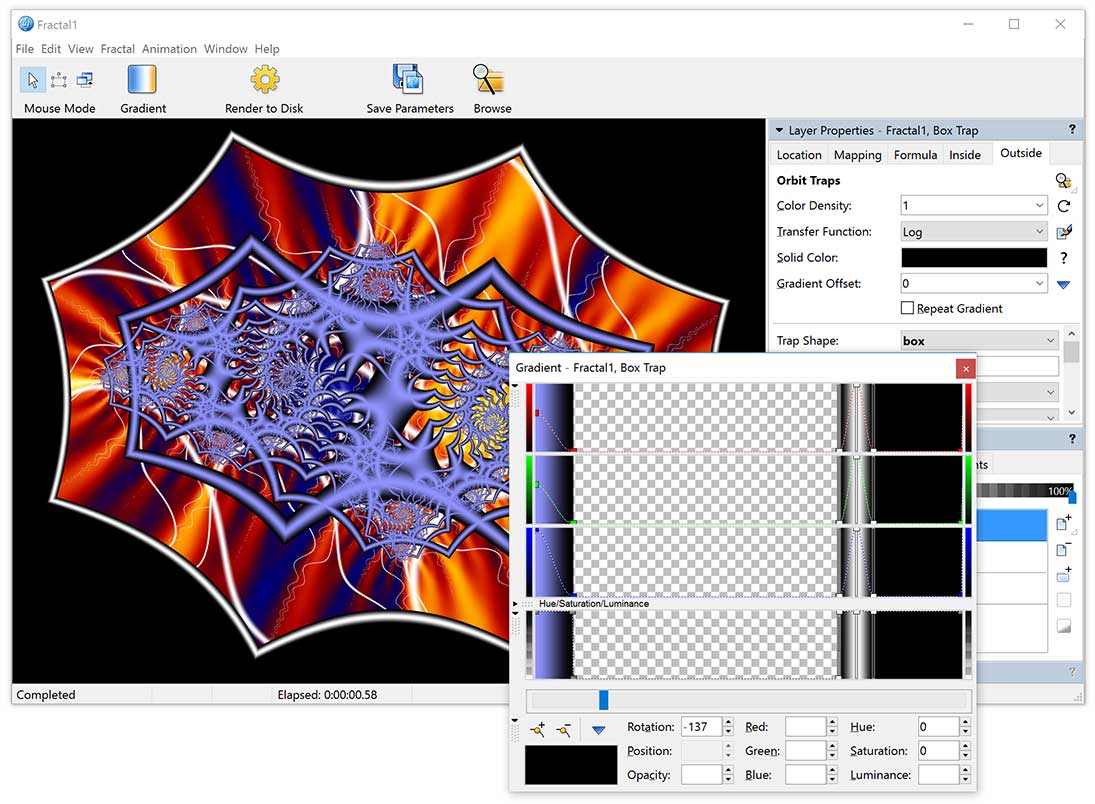
We now have five control points in our gradient. The two on the left (bluish-purple and black) control the box trap structure in the center of our image. The next two, one transparent and one opaque, create a sharp scalloped line outside of the box trap structure. And the fifth (black/opaque) control point is positioned at the far right of the gradient editor.

 You can resize the gradient editor to make it easier to edit control points that are closely spaced together. |
 |
Insert a new control point somewhere between the second and third points. Color it black, with 0 opacity. |
- Click and drag this new point slowly to the left and watch how the spaces inside the box trap structure become transparent. Place this point just to the right of the second (black) control point.
- Hold down the Ctrl key and click on the second (black/opaque) and third (black/transparent) control points. This selects both control points, allowing them to be moved together.
 Keyboard shortcuts for gradient editors |
- Since we want to maintain their color and opacity values as they are moved, hold the Shift key down and drag the two points left and right. Notice that moving the two points to the right makes the shapes fatter, and to the left, thinner.
- Find a location for these two points that appeals to you, then click elsewhere on the gradient to deselect them.
Now, let's work more with the next two control points — those that control the outer, scalloped edge. We are going to add a little sculpted edge to the scalloped frame.
- To the right of the fourth (black/transparent) and fifth (black/opaque) points, Insert a new control point. Make it white and set its Opacity to 255. Move it close to the fourth and fifth points.
 Editing gradients |
- Insert one more point to the right of the white one. Make this one black and fully opaque, also. Move it close to the white point.
- Experiment with the spacing of these two newest points -- dragging them a little to the right and left to see how they affect the width of the scalloped edging. Find an arrangement that appeals to you.
- Now select and move the grouping of our four scalloped edge control points, maintaining their spacing and coloring. Ctrl-click each to select and add them to the group. Hold the Shift key as you drag them right or left to position the edging. Find a position that appeals to you.
- Shift-click this layer's Visible icon to toggle all the layers on.
Your image should look something like this:

Save your image as a parameter and/or a fractal file. Name it Masked Julia.