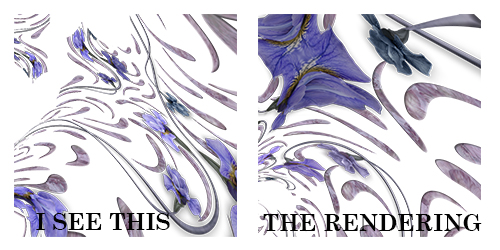
Ok, this seems to be some sort of sizing issue, probably to do with the image you are using and the added complication of the transformations and their settings, particularly "Stupid Sine".
Just to confirm: I loaded your parameters with your picture and saw the same thing on screen as you have shown us in "I see this" above. This image/window is displaying at 800x800px. I rendered the image at this same size and it came out as expected, except for the background transparent areas being white.
I suspected you were rendering at a much larger size than that so I tried a render at 1800x1800 and it was rubbish and nothing like the monitor image. I also tried changing the formula from Mandelbrot to the recommended Pixel but the results were the same.
So my findings are the same as yours and its this re-sized render that seems to be the problem.
It's a fact that UF does weird things like this from time to time and I'm not sure there is a simple answer in this case apart from designing your onscreen image at the physical size you want to render at and using that.
Sorry I couldn't offer any real help with this one. If I'm wrong then I'm sure somebody else will come along in a while with another idea.
Ok, this seems to be some sort of sizing issue, probably to do with the image you are using and the added complication of the transformations and their settings, particularly "Stupid Sine".
Just to confirm: I loaded your parameters with your picture and saw the same thing on screen as you have shown us in "I see this" above. This image/window is displaying at 800x800px. I rendered the image at this same size and it came out as expected, except for the background transparent areas being white.
I suspected you were rendering at a much larger size than that so I tried a render at 1800x1800 and it was rubbish and nothing like the monitor image. I also tried changing the formula from Mandelbrot to the recommended Pixel but the results were the same.
So my findings are the same as yours and its this re-sized render that seems to be the problem.
It's a fact that UF does weird things like this from time to time and I'm not sure there is a simple answer in this case apart from designing your onscreen image at the physical size you want to render at and using that.
Sorry I couldn't offer any real help with this one. If I'm wrong then I'm sure somebody else will come along in a while with another idea.
Chris Martin
Gallery: Velvet--Glove.deviantart.com
Currently using UF6.05 on Windows 11 Professional 64-bit